django打包exe
新建 run.py
import os
import sys
def main():
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'projectname.settings')
try:
from django.core.management import execute_from_command_line
except ImportError as exc:
raise ImportError(
"Couldn't import Django. Are you sure it's installed and "
"available on your PYTHONPATH environment variable? Did you "
"forget to activate a virtual environment?"
) from exc
execute_from_command_line(sys.argv)
if __name__ == '__main__':
sys.argv = ['manage.py', 'runserver', '127.0.0.1:8001'] # 指定默认运行的命令
main()
安装pyinstall
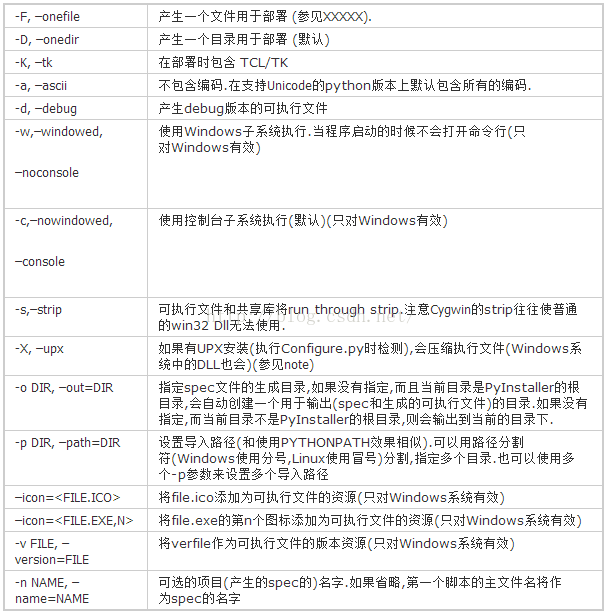
pip install pyinstaller 命令参考
执行命令
pyinstaller -F --name=run run.py --specpath .